고정 헤더 영역
상세 컨텐츠
본문
superbase 란?
오픈 소스 백엔드 서비스로, 데이터베이스 및 인증, 스토리지 등 다양한 기능을 제공하는 플랙폼으로
파이버베이스 보다 이용하기가 편하다고 알려져있다.
공식문서
https://supabase.com/docs/reference/javascript/auth-signup
Create a new user | Supabase
Sign upSign up with additional user metadataSign up with a redirect URL const { data, error } = await supabase.auth.signUp({ email: 'example@email.com', password: 'example-password', })
supabase.com
설치방법
yarn add @supabase/supabase-js
소셜 로그인을 하기 위해서는 google cloud 세부 설정
https://console.cloud.google.com/welcome/new?project=atomic-voice-395500

여러 소셜 로그인이 가능하게 구비되어있다.
소셜 로그인 순서

google cloud의 세부설정

새로운 프로젝트를 생성한다

API - 사용자 인증정보 탭

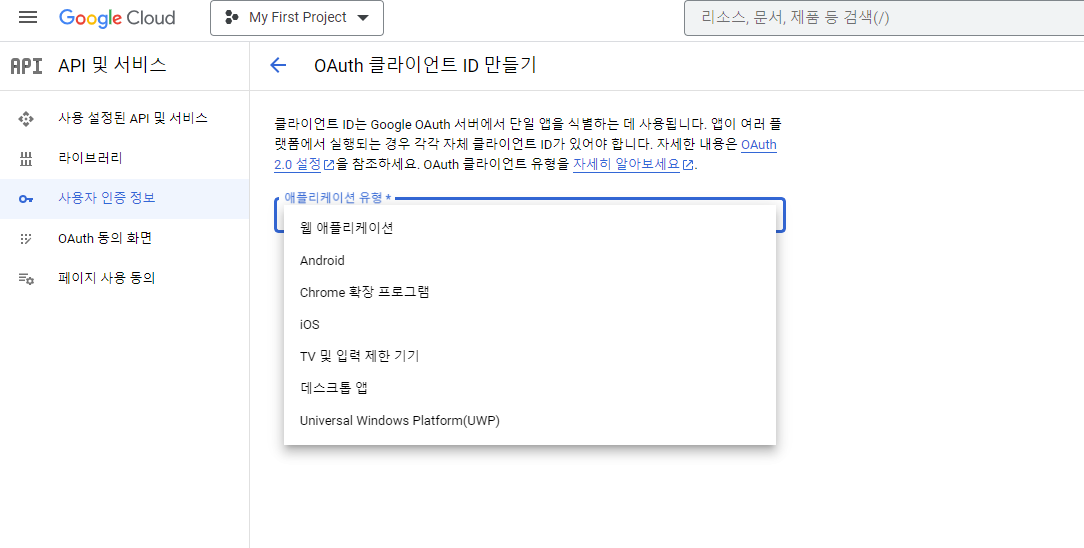
이 부분에서 사용자 인증정보 만들기 - OAuth 클라이언트 id를 생성한다

우리는 현재 react 웹이기 때문에 웹 애플리케이션을 선택한다

승인된 자바스크립트 원본은 현재 port 이며 Home 주소를 기입해준다
승인된 리디렉션 uri는 supabase에서 가져온다

Auth 탭의 Provider에서 google 탭의 callback url를 가져와서 승인된 리디렉션 uri 칸을 채운다

OAuth에서 아이디, 비밀번호를 복사하여 client id와 비밀번호를 입력한다
const { data, error } = await supabase.auth.signInWithOAuth({ provider: 'google' })const { data, error } = await supabase.auth.signInWithOAuth({
provider: 'google',
options: {
queryParams: {
access_type: 'offline',
prompt: 'consent',
},
},
})*provider만 바꾸면 다른 소셜 로그인도 가능하다.
'TILs' 카테고리의 다른 글
| 63일차 TIL( cs 기술 면접 .1 / 소셜 로그인(카카오)) (0) | 2023.08.21 |
|---|---|
| 62일차 TIL(소셜 로그인2 / 레이아웃 수정) (2) | 2023.08.18 |
| 60일차 TIL(RTK / 최종프로젝트 발제 ) (2) | 2023.08.17 |
| 58일차 TIL( 팀프로젝트 발제 / 계획 - wireFrame) (0) | 2023.08.07 |
| 57일차 TIL(Redux(RTK) / 후발대 강의) (0) | 2023.08.06 |




